# 设计规范
# 设计价值
# 开放、包容、共享
形象以多层次蓝色、可编程 logo 体现开放协同创新理念,具有全面性和无限性。在产品架构搭建中设置可扩展应用管理平台,既满足当前需要又立足长远,可实现持续迭代更新。在控件和组件设计中引入主色和多个次级色组合模式,使产品更丰富有调性。
# 安全、高效、理性
安全可信赖是政务产品重中之重。充分考虑用户的使用习惯、视觉感受,通过合理的设计流程、便捷高效的操作方法,强化用户对产品的信任感,能放心使用。用户可以快速感知操作的前因后果,并及时获得响应与反馈。有效地向用户传递关键的信息,让用户更加舒适,减轻视觉疲劳,提升工作乐趣。保持理性的克制,提炼最有价值最简洁的产品功能。通过合理的设计手段,将复杂的逻辑隐藏在产品背后,呈现给用户精简、顺滑的产品体验。
# 前瞻、生态、共生
基于人机交互、操作逻辑,界面美观的整体设计,不仅要考虑目前终端的呈现效果,也为未来多终端多模式呈现预留迭代的可能。无论平台产品或 SaaS 产品,设计规范制定涵盖全场景模式,灵活可扩展,适应不断成长和变化的业务诉求。营造多层次功能。创造用户需求和产品功能更多的连接,使用户和平台共生共融。
# 视觉规范
# 色彩规范
# 主题色
品牌色是体现产品特性和传播理念最直观的视觉元素之一。在色彩选取时,需要先明确品牌色在界面中的使用场景及范围。资产云的主色为品牌色蓝色(#154AD8),应用场景包括:关键行动点,操作状态、重要信息高亮,图形化等场景。
 |  |  |
 |
# 中性色
资产云的中性色常用于页面的背景、文字、边框、分割线等处。资产云中性色考虑深色背景以及浅色背景的差异。
 |  |  |
 |
# 常规字体色
文本颜色如果和背景颜色太接近就会难以阅读。资产云字体颜色考虑到无障碍设计的需求,在不同需求下,提供不同层级的字体颜色便于识别。
 |  |  |
 |  |
 |  |
# 辅助字体颜色
辅助字体色在整体的画面中起到平衡主色的冲击效果和减轻其对观看者产生的视觉疲劳度,起到一定的视觉分散的效果,并突出显示图表内。
 |  |  |
 |
 |  |  |
 |  |  |
# 辅助字体色示例




标签文本



日程文本及日程次文本
# 辅助色
主色调与辅助色共同构成网页的标准色彩。辅助色的页面占用比例仅次于主色调,起到烘托主色调、支持主色调、融合主色调的作用。辅助色在整体的画面中应该起到平衡主色的冲击效果和减轻其对观看者产生的视觉疲劳度,起到一定的视觉分散的效果。
 |  |  |
 |  |
 |  |  |
 |  |
 |  |  |
# 功能色
功能色代表了明确的信息以及状态,比如警告、成功、提醒、链接等。资产云功能色的选取遵守用户对色彩的基本认知。
 |  |  |
 |
 |  |  |
# 字体规范
资产云的字体优先使用系统默认的界面字体,字体始终保持良好的易读性和可读性,体现了友好、稳定和专业的特性 font-family:Verdana,Arial, Helvetica, sans-serif, 资产云字体以不同区块为划分依据,作出不同层级的字体区分。
# 导航区字体
| 使用场景 | 字号 | 字重 | 文字示例 | 色号 |
|---|---|---|---|---|
| 单位名字 | 16px | Regular | ||
| 资产云创新协同中心#303133左侧菜单字体(当前选中); 面包屑当前页字体 | 14px | Semibold | ||
| 已购应用#303133用户名 | 14px | Medium | 魏秀英#606266 | |
| 左侧菜单字体(二级导航); 面包屑非当前页字体 | 14px | Regular | 消息#A6AEC7 | |
| 左侧菜单字体(一级导航); | 12px | Medium | ||
| 个人业务• #909399 输入框提示文本; 功能文本 | 12px | Regular | 请输入搜索内容 | • #909399 |
# 内容区常规字体
| 使用场景 | 字号 | 字重 | 文字示例 | 色号 |
|---|---|---|---|---|
| 弹窗区大标题 | 20px | Semibold | 获取 | • #303133 |
| —级标题 | 16px | Semibold | 待办 | • #303133 |
| 灰色功能义本 | 16px | Medium | 返回 | • #909399 |
| 页码 | 16px | Regular | 10/页 | • #303133 |
| 二级标题 | 16px | Medium | 已购应用 | • #303133 |
| 三级标题 | 16px | Medium | 已购应用 | • #909399 |
| 页签(当前选中) | 14px | Semibold | 已购应用 | • #303133 |
| 页签(当前未选中); 流程文字; 二级标题辅助文字 | 14px | Medium | 已通过 | • #606266 |
| 正文;下拉菜单文字 | 14px | Regular | 序号 | • #303133 |
| 表头文字 | 14px | Regular | 序号 | •#606266 |
| icon 文字;备注文本 | 12px | Medium | 个人业务 | • #909399 |
# 内容区功能字体
| 使用场景 | 字号 | 字重 | 文字示例 | 色号 |
|---|---|---|---|---|
| 大按钮文本; 高亮文本 | 16px | Semibold | 获取 |  |
| 弹窗区功能按钮 | 16px | Regular | 确定 | |
| 小按钮无底文本 | 14px | Semibold | 修改流程 | |
| 标签文本 | 14px | Medium | 推送 | |
| 警示提示文本 | 14px | Medium | 失败 | |
| 右侧功能文本 | 14px | Regular | 新增 | |
| 链接文本 | 12px | Medium | 加入团队 |
# 系统图标
# 系统图标概述
在资产云应用平台 UI 设计中,系统图标承担着降低用户的理解成本和对整个系统的界面调性起到关键作用,一套统一、美观、易于理解的系统图标对于设计的质量影响是巨大的。我们从“理性”和“轻盈”的设计价值观出发,落实到图标设计中。
# 设计原则
统一:在不同场景下使用的图标需统一圆角、描边粗细、视觉尺寸、角度、颜色。
简单:在图标能清晰传达信息和图形简洁的基础上,相关性强并且是上下级图标名称的一类图标使用相同的主图形进行传达信息,便于用户理解。
# 设计规格
在绘制资产云应用平台系统图标时,采用的是 100*100px 画板制作。我们预留了 20px 的出血位,防止图标被切割的风险。

# 圆角规范
系统菜单图标时在涉及到线面问题时,需遵循以下规范。面状需保持 4px 圆角规范。

# 图标复用
对于一些名词和类型相同的类型的图标,为降低用户理解。采用相同的主图标,搭配类似标签图标进行区分。使用 216216px 圆形对图标对右下角进行切割,得出 112112px 的面积作为标签图形的显示面积。

# 线性图标
在遵循在 100px 画板和安全线的基础上,线性图标统一采用 6px 描边进行绘制,同时勾选描边选项中的,圆角端点与圆角连接。

# 第三方应用-业务 ICON 规范
# 绘制步骤

# 规格
在绘制资产云应用平台系统图标时,采用的是 100*100px 画板制作。我们预留了 20px 的出血位,防止图标被切割的风险。

# 绘制内部图标尺寸
16 进制绘制图标使用 256256px 的画板绘制,将画板分割成 256 个边长为 16px 的正方形,1616px 的正方形作为做小单元。同理,24 进制以 12*12 的正方形作为最小单元。为了便于描述和理解,资产云第三方应用 icon 借用单位 rem 的定义,定义同一进制下最小单元的边长为 1rem。

# 轮廓线
轮廓线的制定以图标的视觉平衡为基准,其作为图形元素定位的规则,可以标准统一化图标的廓形和体量。

# 笔画
资产云第三方应用图标的线条统一为 1rem,16 进制下为 16px。

# 边角
资产云第三方应用对图标中涉及的角度进行了统一定义。


# 适配
进行套用,需注意的是,为了适配页面,展开状态图标整体大小改为 4848px,收起图标只展示图标样式,并缩小至 3232px。

# 外框颜色
资产云第三方应用图标的颜色延续了系统图标,以此保持一定的统一性。

# 字体
展开字体采用系统默认字体,字符大小为 14px,与 icon 的间距保证 16px,图标名称最少不少于 2 个字符,最多不超过 6 个字符,以此保证图标统一美观性。 收起图标只展示图标样式,并缩小至 32*32px。

# 第三方应用-业务间距规范

# 单位自建审批 icon 设计规范
# 单位自建审批 icon 概述
单位自建审批 icon 在保证美观且高识别性的图标基础上,为引起用户的注意,并在主屏幕上脱颖而出。图标以明快、轻松、舒适为特点设计整体风格扁平化的图标系列,每个图标在视觉上颜色都是不同的,但仍在所有图标规范里面遵循统一的规范。
#设计原则
统一:图标统一圆角、描边粗细、视觉尺寸、角度、渐变方式以及统一扁平化风格。
简单:在图标能清晰传达信息和图形简洁的基础上,相关性强并且是上下级图标名称的一类图标使用相同的渐变色进行传达信息,便于用户理解。
#色彩
展开字体采用系统默认字体,字符大小为 14px,与 icon 的间距保证 16px,图标名称最少不少于 2 个字符,最多不超过 6 个字符,以此保证图标统一美观性。 收起图标只展示图标样式,并缩小至 32*32px。

# 字体
字体采用微软雅黑字体,字符大小为 14px ,保证图标名称最少不少于 2 个字符最多不超过 6 个字符,保证图标统一美观性。

# 规格
在绘制轻应用图标时,采用的是画板规格:3535px 画板制作,背景区域:3535px,图标内 部图形大小不超过 20*20px。保证图标整体的协调感。

# 风格
在绘制轻应用图标时,所有的图标都采用背景区域为超椭圆,符合视觉审美,膨胀度数为 70% 。
图标图形采用扁平化,保持简约、整洁风格。图标整体采用圆角块状图形给人以视觉上的舒适感。

# 应用图标示意

# 界面设计间距规范
# 导航区间距规范标注


# 导航区-页签间距标注

# 按钮规范


# 设计规范/间距


# 组件规范
# 页面布局
# 导航菜单 NavigationBar
# 概述
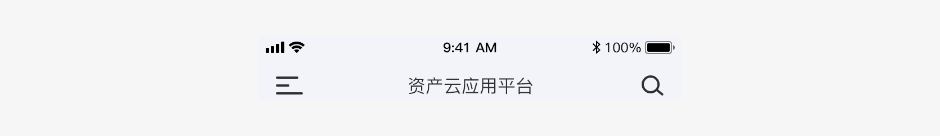
导航菜单位于屏幕顶部状态栏下方,其主要功能为显示当前页面标题、提供功能入口及返回上一级的操作。
# 类型
# 一级导航栏
该类型标题会居中显示,不包含返回操作。

# 二级导航栏
标题居中显示,通常会显示返回操作入口。导航右侧可定制功能。

# 用法
# 底部标签栏 TabBar
# 选项卡 Tabs
# 列表 Lists
# 数据录入
# 按钮 Button
# 概述
按钮响应用户点击行为,触发相应的业务逻辑。
# 开关 Switch
# 搜索 Search bar
# 表单 Form
# 概述
列表由多个等宽列表项组成,按一定规律排列,支持上下垂直滚动。 列表条目整体响应点击操作,右侧带选择控件的列表,控件区点击优先响应相应功能。
# 用法
# 原则
1.列表应该以易于浏览的逻辑方式进行排序,例如字母、数字、时间顺序或用户的喜好; 2.列表应以一致的格式显示图标、文本和操作; 3.主要信息和主要操作放在列表的左边,次要信息和次要操作放在列表的右边。
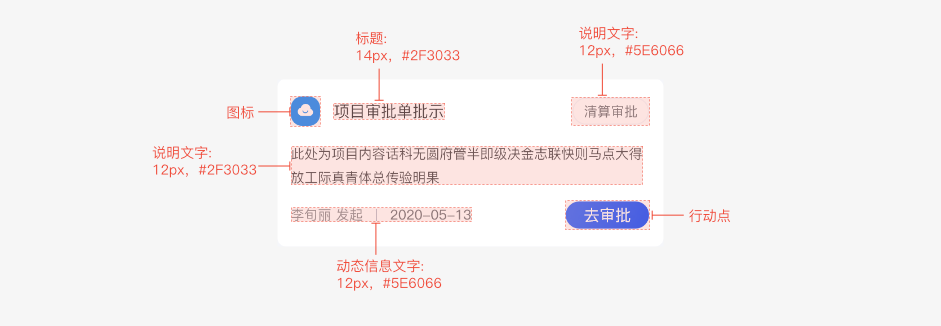
# 模块组合
常规列表分为图标、标题、说明文字、动态信息、行动点五个部分。